Site-Update
Fotogalerie
Achtung, es wird technisch! Als ich vor zwei Monaten mit dem Update dieser Site begann, war mir schon klar, dass sie ein neues Projekt werden würde. Wie viele Ideen ich allerdings haben und umsetzen müsste, war mir nicht ganz so klar. Gut so, denn sonst hätte ich es mir wahrscheinlich ausgeredet.
Fast forward ... Neben den Reviews, an deren Darstellung und vor allem Ausgabe der Meta-Daten ich eine Weile gefeilt habe, sind nun auch Fotos dazugekommen. Diesen habe ich nach der Anleitung für »Virtual pages from image gallery« ein schöneres Umfeld spendiert, über das ich auch weitere Informationen ausgeben kann.
Und natürlich zog das auch eine Erweiterung der Galerie-Darstellung hier in der Blog-Abteilung nach sich, so dass ich jetzt z.B. wahlweise eine Lightbox-Darstellung verwenden oder die Bilder in die Galerie verlinken kann.
Beispielbild ohne Lightbox mit erweiterten Infos
-

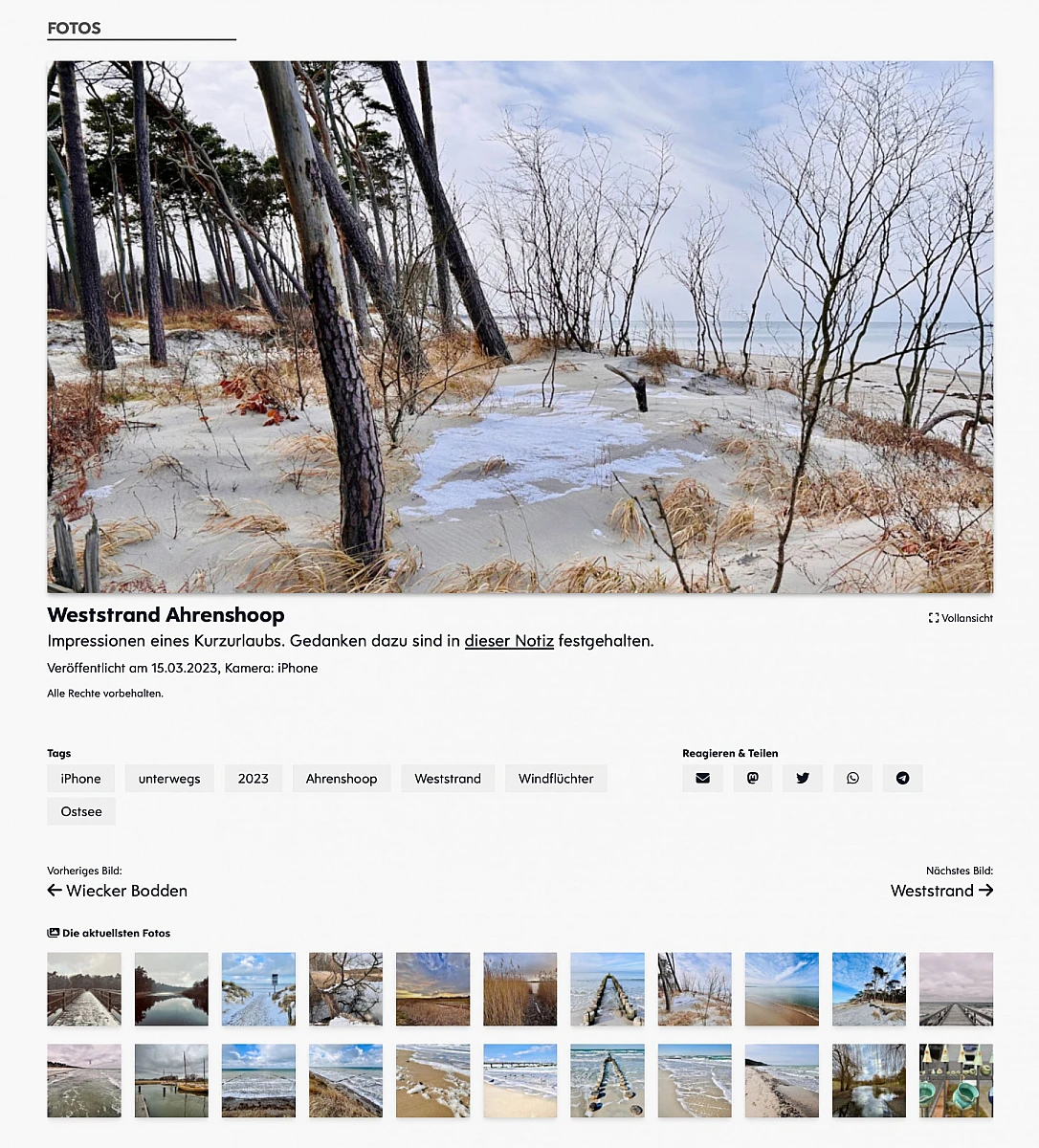
Weststrand Ahrenshoop
Impressionen eines Kurzurlaubs. Gedanken dazu sind in dieser Notiz festgehalten.
Datum: 15.03.2023 Kamera: iPhone Lizenz: Alle Rechte vorbehalten
Beispiel Galerie mit Lightbox und Titellinks
Für die Open Graph Images jeder Seite werden nun für die Reviews und Fotos die entsprechenden Cover verwendet. Die meisten anderen Seiten erhalten schon länger ein generiertes PNG aus ihren Inhalten, angelehnt an das Tutorial »Using content representations to create OG images«. Bei der Erstellung dieser PNGs werden nebenbei bemerkt verschiedene Illustrationen geshuffled.
Da es für Kirby nicht diese Vielzahl an vorgefertigten Plugins gibt, wie das z.B. bei Wordpress der Fall ist, kann man der Fantasie Lauf lassen. Nachteil wenn man #ADHS hat: Dauerhyperfokus, weil das so schnell kein Ende nimmt und sofort neue Wünsche aufploppen, wenn etwas klappt. Im Gegensatz zu Auftragsarbeiten kann ich bei eigenen Sachen sehr schwer einen Schlussstrich ziehen ...
Aber nun: Hier sind ein paar Impressionen vom Kurzurlaub auf Fischland-Darss-Zingst vorletzte Woche 💁🏻♀️. Schönes Wochenende!