pixelgraphix 2023
Rubriken, Technik, Vorhaben
Zeit für ein Update
Das bisherige Design stellte ich 2018 online und war schon von Anfang an nicht wirklich zufrieden damit. Schon damals hatte ich nur noch selten mit Webdesign zu tun und wenn, dann mit Projekten, die ich selbst geschaffen hatte und unterhalten konnte. Wie so oft wollte ich nochmal durchstarten, alles verändern und vor allem von Wordpress weg und es mit Kirby versuchen. Denn es war verlockend, sowohl Front- als auch Backend komplett selbst gestalten zu können.
So sehr ich jedoch versuchte, mit Kirby warm zu werden, es klappte nicht wirklich gut. Mir fehlte das Wissen und vor allem die Geduld, es mir anzueignen. Also biss ich in den sauren Apfel, kaufte ein Theme und passte es meinem Möglichkeiten entsprechend an. Und verlor dann über die Zeit komplett das Interesse daran.
Spulen wir ein paar Jahre vor. Mit dem Wissen um den Wust in meinem Kopf 1 und dem Zustand da draußen halte ich es für eine gute Idee, es nochmal zu versuchen und diesmal mit Bedacht. Was ich jetzt online stelle, hat alles in allem gute drei Wochen Arbeit gekostet. Dafür habe ich aber auch jedes Template, das Kirby mitliefert, zerpflückt und wieder zusammengesetzt, so dass ich nun genau bestimmen kann, was wo und wie auftaucht und warum. Ich habe mich früher durch pures HTML, durch Movable Type, durch Wordpress und einige andere Templates gewühlt. Es war schön, wieder zu entdecken, dass das, was früher großen Spaß gemacht hat und dann eine zeitlang ein großer Teil meines Lebens wurde, immer noch Spaß macht. Leider sind meine Kenntnisse natürlich eingerostet und veraltet. Aber das lässt sich ja ändern.
Kirby bietet dadurch, dass sowohl Front- als auch Backend komplett anpassbar sind, unendliche Anpassungsmöglichkeiten. Der Fantasie sind quasi keine Grenzen gesetzt, wenn es darum geht, Inhalte zu erstellen und sie dann auszugeben. Und das komplett ohne Datenbank! Ich habe mich anfangs tatsächlich eine Weile nur mit dem Aufbau der Blueprints und dem Admin-Bereich beschäftigt. Die Dokumentation ist äußerst umfangreich, wenn man sich darin vergraben mag. Für Anfänger wie mich gibt es eine Reihe sehr informativer Screencasts. Dazu werde ich noch einen gesonderten Artikel schreiben.
Rubriken und Formate
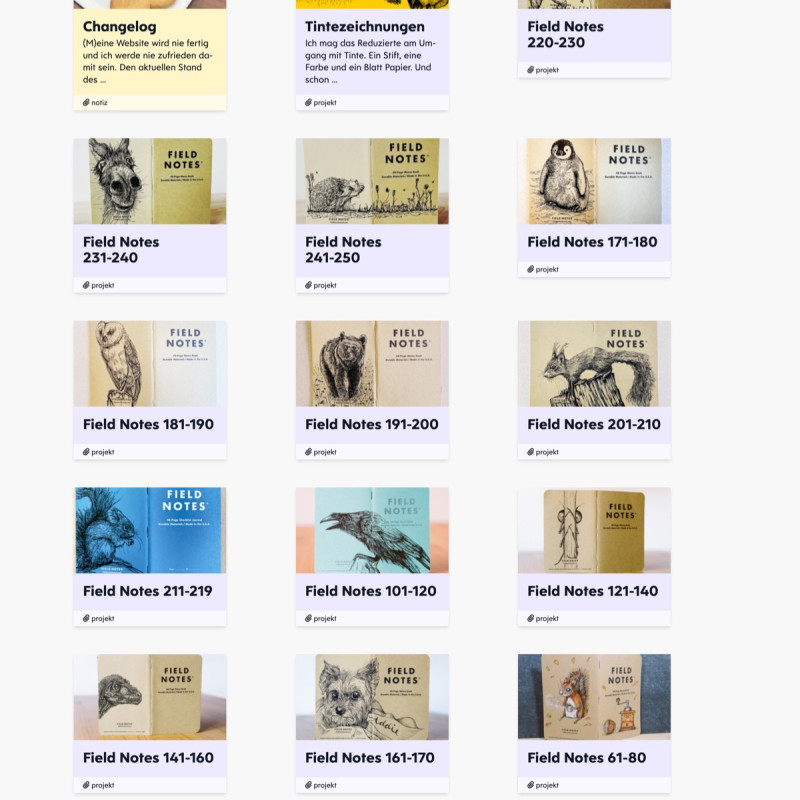
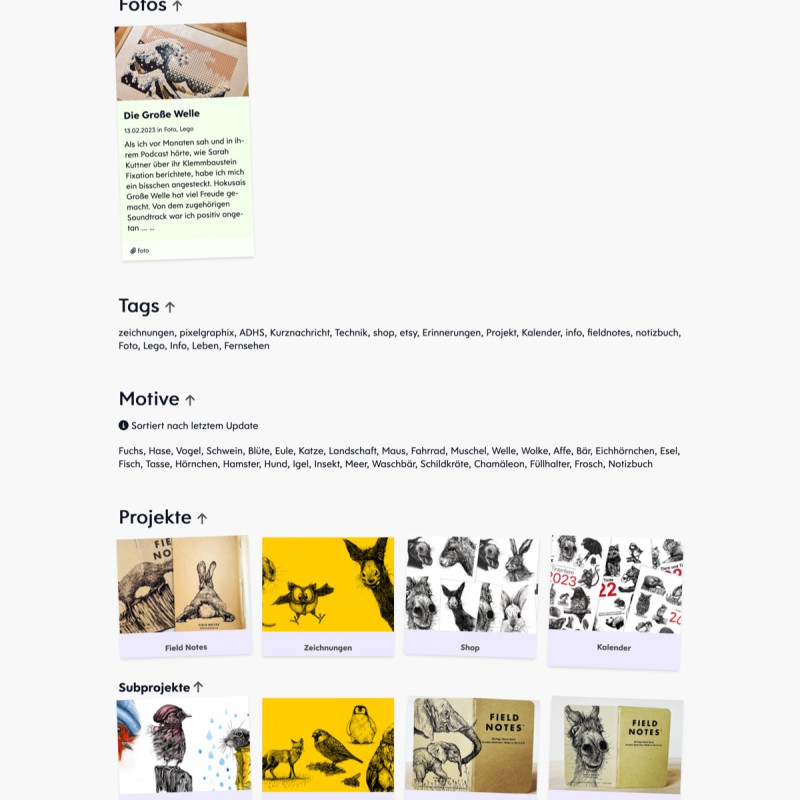
Während ich früher bei einer Idee schon immer mal nebenbei die Startseite schwupps fertigmachte, plante ich diesmal genauer, was Bestandteil der Site sein sollte. (Die Startseite war diesmal tatsächlich als letztes dran.) Wichtigster Punkt sind meine Zeichnungen, die mittlerweile in großer Zahl vorliegen. Leider habe ich sie mal da, mal da und mal dort hochgeladen, impulsiv wie mein Kopf halt tickt. Deshalb sollten sie ein neues Zuhause bekommen, das ich auch weiter ausbauen kann. Verschiedene andere Vorhaben wie die über 200 von Hand illustrierten Field Notes und die Kalender sollen auch als Projekte weiter Bestand haben.
Dann möchte ich natürlich auch wieder Schreiben bzw. ausprobieren, ob ich das noch kann und will. Das Netz, in das ich früher reingeschrieben habe, hatte andere Regeln - nicht nur technische sondern auch für Umgang miteinander. Deshalb muss man immer wieder und noch stärker abwägen, was man teilen will und was auf einen zukommen kann. Leider komme ich dann viel zu oft zu dem Schluß, dass ich es auch lassen kann. Ich hoffe, das wird nun durch die Möglichkeiten, die ich mir hier geschaffen habe, anders.
Dafür stehen verschiedene Templates zur Verfügung, je nachdem wie viel Inhalt, Aufwand und Energie vorhanden sind. Diese Form der Artikel, die ich hier gewählt habe, verwendet z.B eine Illustration und ein etwas aufwändigeres Format.
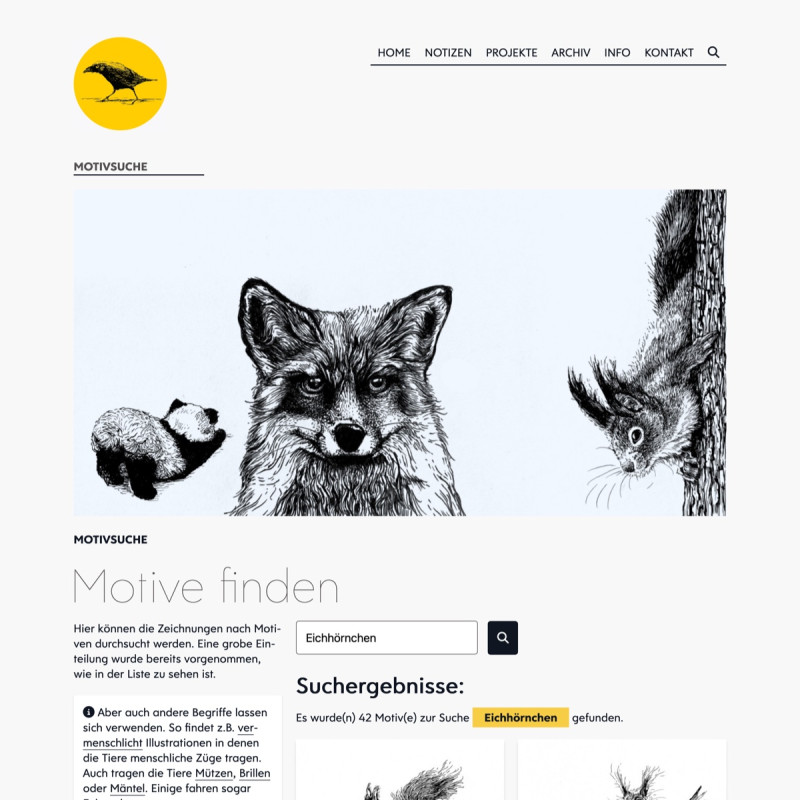
Motive finden
Die neue Motivsuche ermöglicht es, Zeichnungen anhand von Stichwörtern zu finden. Alle Zeichnungen sind rudimentär verschlagwortet. Die Navigation ist bewusst selektiv gewählt. Hier muss sich zeigen, ob eine andere Lightbox-Lösung gefunden werdem muss oder nicht. Auf meiner Agenda steht die Verfeinerung des Ganzen und eine Verlinkung der Motive zum Shop.
Interaktion
Zunächst einmal wird es keine Kommentare geben. Ich habe versucht, so wenig wie möglich extern einzubinden. Alle Schriften werden lokal gehostet. Ich freue mich jedoch natürlich über Feedback und Hinweise und habe deshalb im Footer Kontaktmöglichkeiten angegeben. Ich würde mich freuen, wenn ihr die nutzt. Jeder Artikel sollte sich auch leicht per Mail und via Mastodon (Danke Sascha!) teilen lassen.
Das Feed enthält momentan lediglich ein selbst verfasstes Exzerpt weil ich die Ausgabe von Layout-Block-Inhalten nicht adäquat umformen kann.
Und los!
Dankeschön an alle, die es bis hierher geschafft haben. Das Ganze muss jetzt endlich raus, bevor mein ADHS-Hirn wieder das Interesse verliert und ... fertig wird es eh nie. Und ... bitte habt Nachsicht, ich habe das alles schon sehr lange so nicht mehr gemacht.